Gatsby の公式サイトを見るとgatsby developでプロジェクトを立ち上げると変数は.env.development、gatsby buildの時は.env.production が適応される
gatsby-config.js で使用する場合、先頭に以下の文を含める
require("dotenv").config({
path: `.env.${process.env.NODE_ENV}`,
})
module.exports = {
siteMetadata: {
...src フォルダ以下の js ファイルではrequire("dotenv")をする必要はない
デフォルトでは、環境変数は Node.js コードでのみ使用可能であり、ブラウザーでは使用できません。一部の変数は秘密にして、サイトにアクセスする人に公開しないようにする必要があるためブラウザで変数を公開するには、その名前の前に GATSBY_を付ける必要があります。 したがって、
GOOGLE_ANALYTICS_TRACKING_ID = "G-WVTLJLZHVS"
GATSBY_API_ENDPOINT = "https://xxx.com"の場合 GATSBY_API_ENDPOINT はブラウザコードで使用できますが、GOOGLE_ANALYTICS_TRACKING_ID は使用できない
.env.development と.env.production を設定し git push したところ変数が代入されていなかった
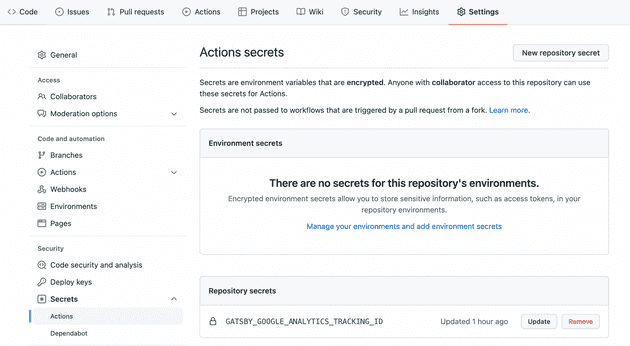
調べたところ Github Actions で変数を扱いたい場合プロジェクトの Settings → Secrets → Actions を選択 New repository secret をクリックして、変数のペアを入力する
登録した変数を使用する時は、${{ secrets.変数 }}
.github/workflows/gh-pages.yml を以下のように変更する
- name: Build
run: npm run build
env:
GOOGLE_ANALYTICS_TRACKING_ID: ${{ secrets.GOOGLE_ANALYTICS_TRACKING_ID }}
NODE_ENV: "production"これでprocess.env.GOOGLE_ANALYTICS_TRACKING_IDで変数の値にアクセスできるようになる
Using environment variables in Gatsby site deployed on GitHub pages